ProTip Basics: How to Add Date Fields to Your Mobile Forms
Entering dates on your forms is a routine yet important part of information gathering. Using your iPad or other mobile device to fill out forms makes recording dates (and times) easy and accurate. Dates record when form events occur, such as when a form is completed or when an important signature is entered into a form. You can make entering dates fast and precise by using our Date fields which leverage calendars and date pickers.
Here are four basic steps to add Date fields to your mobile form templates.
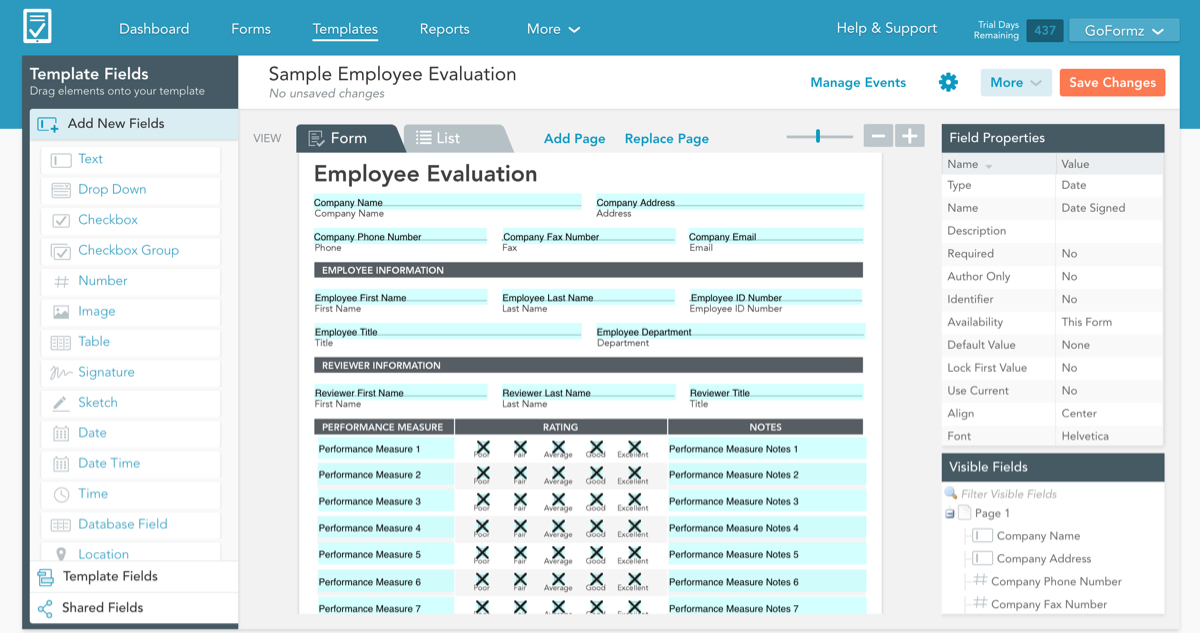
1. Login And Open Your Form Template
The first thing to do is login into the GoFormz web application and open the Form Template that you want to add a Date field to. In this example, we are adding a Date field to our Employee Evaluation Form.
2. Drag & Drop The Date Field onto Your Form
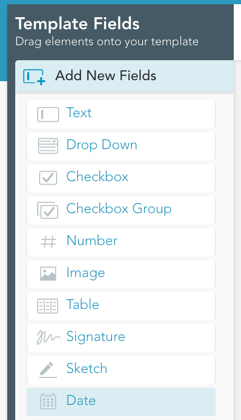
In the Template Editor, goto the Date field in the Template Fields menu located on the left-side of your screen.
Next, simply click on the Date field and drag it onto your Template. You can select the field with your mouse to move it to its designated location or use the arrow keys on your keyboard.
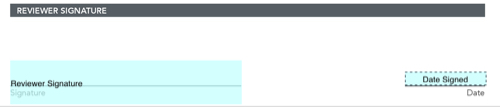
3. Formatting
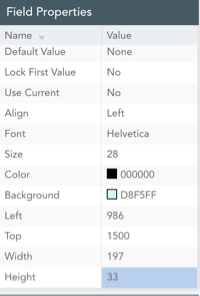
Notice that in our example the Date field is initially too large for the line it rests on and is not formatted like the other fields on the template. To correct this, simply resize the field - click and drag its corners until you reach the dimensions that fit - or you can use the Field Properties table located on the right-hand side of the Template Editor.
Using the Field Properties menu, you can also name your field, change its background color and apply specific text properties.
Now that your date field matches the other fields you may want to make it required. To do this, click on the drop down menu next to the Required setting inside the Field Properties menu and select 'Yes.'
Make sure to save your progress!
4. Test
Now that your field has been created and formatted, take a moment to test it on both a desktop and mobile device.
When filling out a form on a desktop or laptop, the Date field will open a Calendar Selector when clicked. This is what it looks like:
When filling out a form on an iPad or mobile device, the Date field will present a wheel style date picker. This is what it looks like:
It’s that easy!