How to Create Fillable Forms for iPad
Creating fillable forms for iPad is quick and easy, requiring no code or IT support!
Fillable forms for iPad empower your team to effortlessly generate forms, fill them out, and complete them from anywhere. Once submitted, these digital forms can be instantly accessed and reviewed, no manual delivery or snail mail required – accelerating daily business processes like payroll, billing, inspections, and more.
Leveraging fillable forms for iPad also helps to improve the accuracy and completeness of input data. This is accomplished by equipping your digital forms with logic and instant calculations, which can help guide data entry and enforce critical data capture rules (e.g. certain fields can be made only editable for specific users, etc.).
To get started creating your very own digital, fillable forms for iPad, sign up for a free GoFormz account and login from a computer. Then, simply follow the steps below:
1. Upload a form or select a Starter Form Template
A Template is the master version of your digital form. Once you have set up your Template, you can fill out as many forms from it as you need.
You’ll have two options to create your fillable form Template:
By using a free GoFormz Starter Form Template
By uploading a JPG or PDF file of your existing form to the GoFormz Template Editor
For this example, we’ll upload a PDF file of an existing invoice. To upload our PDF and customize our Template, we’ll select ‘Upload a PDF’, upload our invoice PDF file, and give it a name.
Next, click ‘Create Template’.
2. Customize your fillable form Template
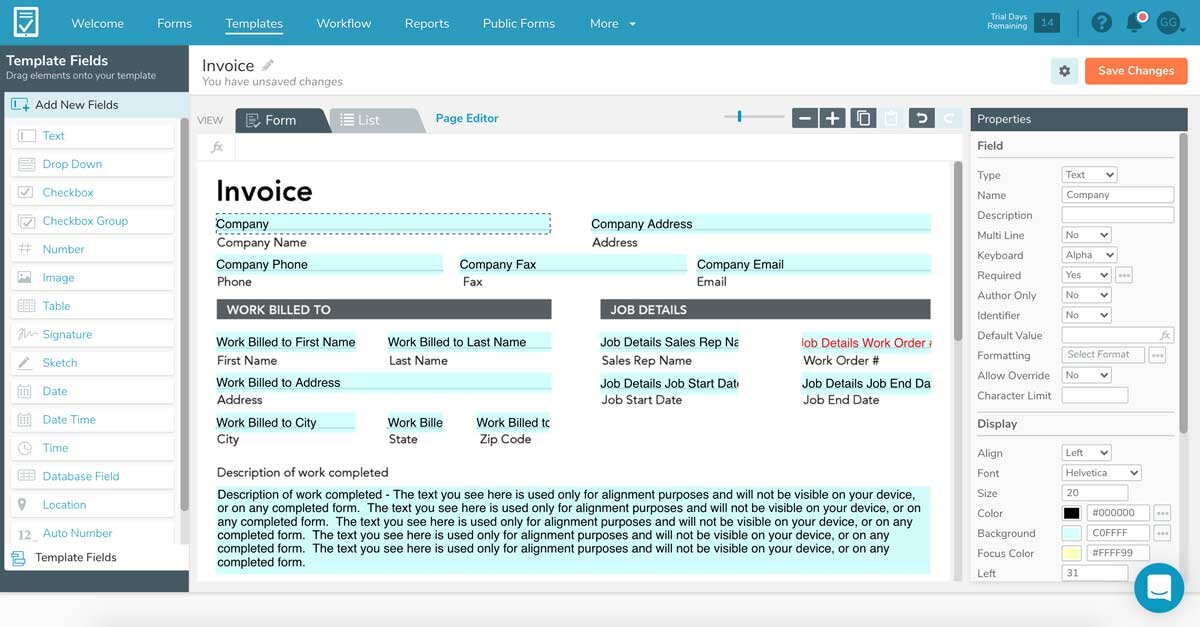
The Template Editor will load, with our PDF file between two sections: Template Fields (which lists all of the fields you can add to your Template) and Properties (where we can configure how our fields look and behave). To customize your fillable form Template:
Drag-and-drop a field onto the uploaded form. Once we’ve added a field, we can resize it and change its location.
With our fields placed, we can now configure and customize their properties in the Properties panel. Here we can change the name of our fields, make fields Required, change their color and font, and even add logic to make our fields dynamic.
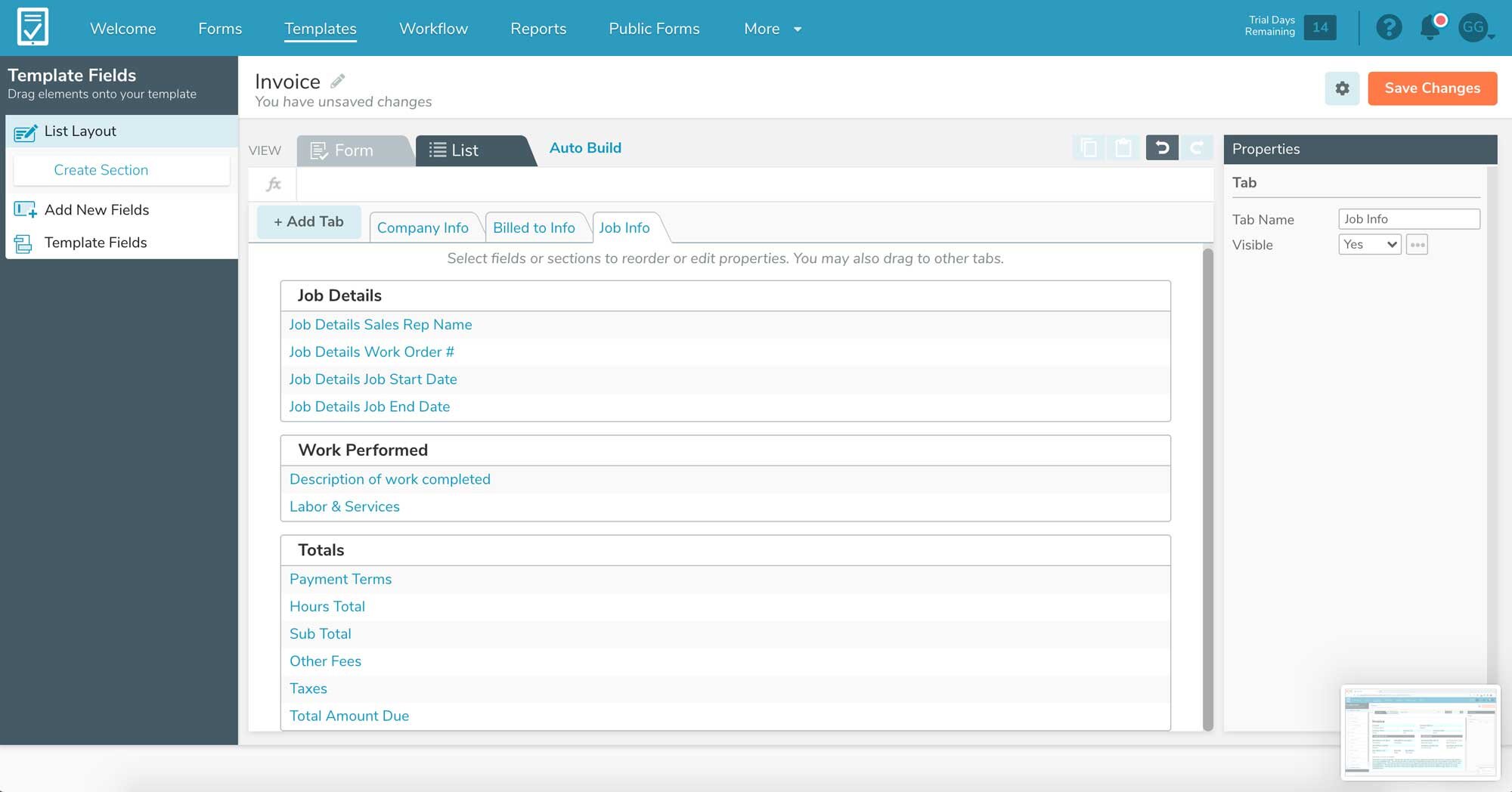
(Optional) Configure your fillable form’s List View
With our fields placed and properties customized, we can now configure our form’s List View, a viewing mode optimized for smaller screens. Think of your form’s List View as an ‘app-like’ index of your form fields, which can be easily organized for optimal data entry! Your List View can be organized into Tabs and Sections, allowing your alternate viewing mode to mimic the intuitive organization of your Form View. You can toggle between the two viewing modes as often as you need while using the GoFormz app.
3. Click ‘Save changes’.
(Optional) Automate Template Events
Once you have saved your Template, you can select the gear icon to access even more customization options, including Template Events. Within the Template Events window, you can configure your Template to instantly complete actions based on predetermined Triggers. For example, when a user in a specific Group completes an Invoice, your Template could instantly email a PDF copy of the completed form to an input email address, supervisor, and more.
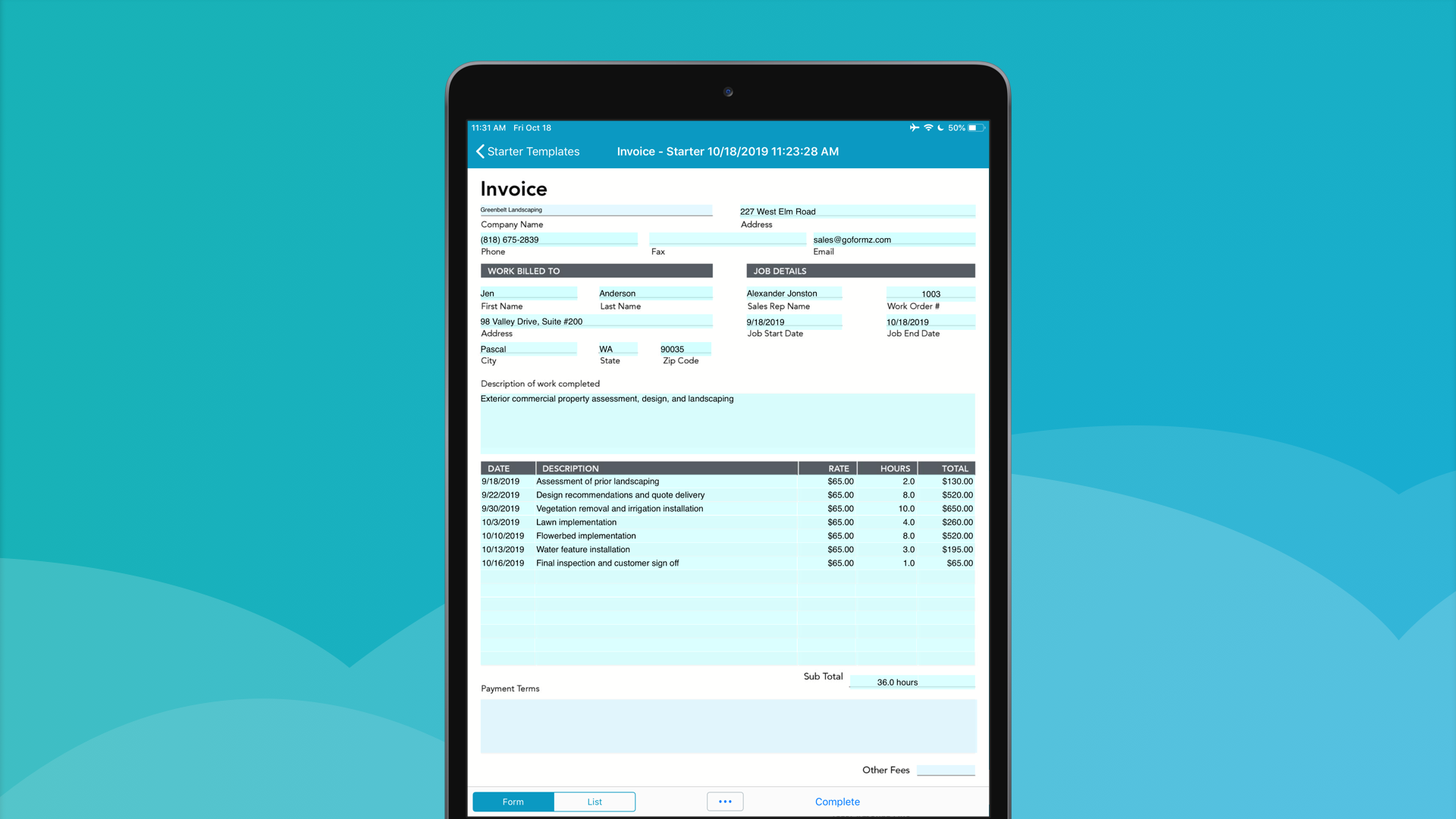
And voila! You’ve just created your very own fillable form that can be completed from your iPad (or any other iOS, Android, or Windows mobile device).
To learn more about getting started with GoFormz, check out our Quickstart Guide and video tutorials!