Quick Tips for Using Mobile Forms on Small Screens
Our users often find themselves filling out their mobile forms on smaller devices (like a phone) while in the field or on the go.
To help our small screen device users thrive, we’ve compiled a list of quick, simple tips to take your mobile data entry further.
Leverage List View
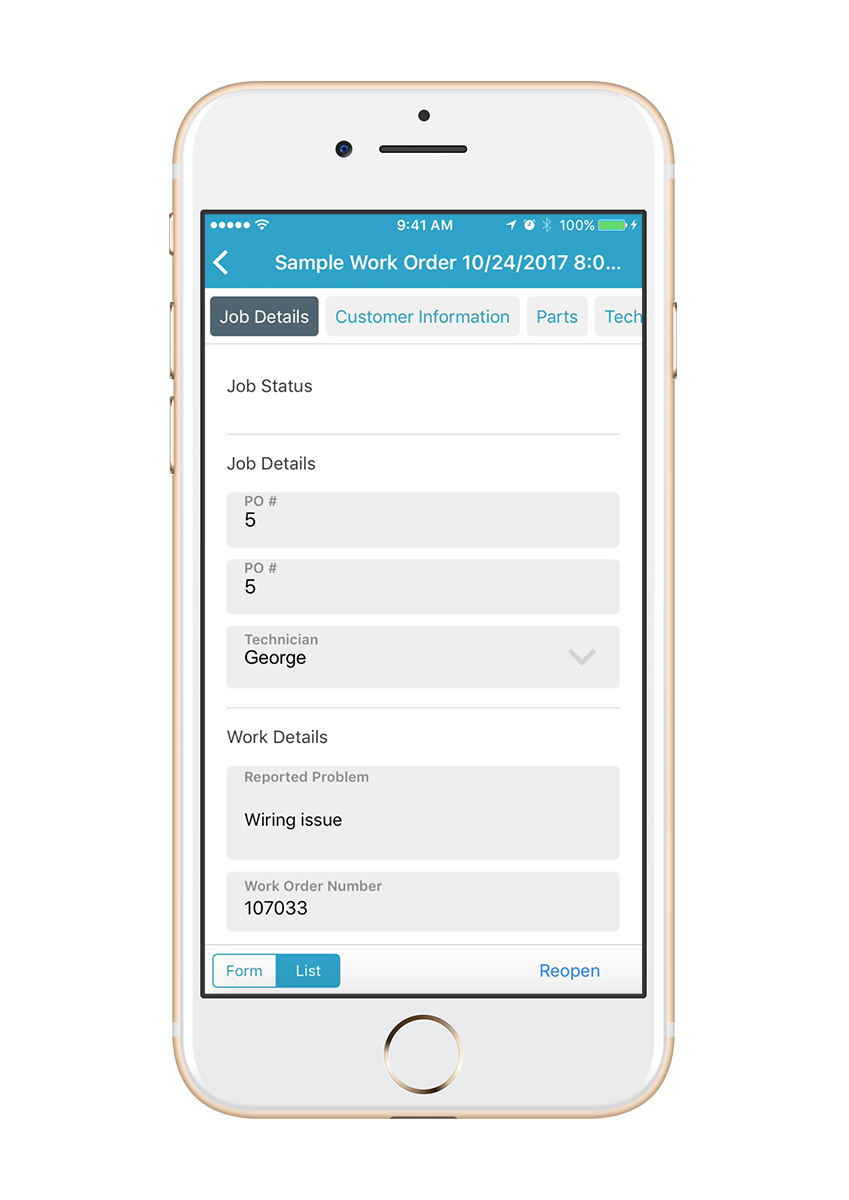
While some mobile forms solutions force you to enter data within a rigid, hard to use format, at GoFormz, we know your mobile forms solution should make data entry easier. Presenting users with only one way to enter their data is exactly the kind of inflexibility that makes data entry cumbersome, which is why Team GoFormz created ‘List View’, a data entry view optimized for smaller screens and devices.
List View is comprised of the same fields included in the original Form View, but they appear within an easy to use index. Users can quickly toggle between Form and List View, from the left hand corner of the app –– allowing for constant view flexibility.
Create a Larger Signature Box
Electronic Signatures are one of the many useful digital tools that can be included within mobile forms. To make signing digital documents on small devices easier, resize your signature box to be larger than the allotted Signature space when creating your template. Larger Signature fields allow users to sign forms more naturally (rather than cramming awkward autographs within a tiny little box).
Highlight Important Fields
Within the Properties section, you can adjust the background color of your field. To help spotlight key fields on smaller screens, change required fields to vibrant, attention-grabbing colors. You can even leverage Dynamic Field Properties to change your field's background color in response to specific use cases (for example, you can instruct a Signature field background to turn red if a user neglects to sign before submitting).
To learn more about using mobile forms on smaller devices and screens check out this blog post.